10 leichte Verbesserungen für eure User Experience
Wie verliert man große Teile der User, bevor sie auch nur halb angefangen haben, das eigene digitale Produkt zu nutzen? Schlechte User Experience. Der Einfluss von schlechter UX ist gewaltig, wie viele Studien beweisen. Hier oder hier zum Beispiel.
Aber wie auch in den meisten anderen Bereichen, braucht eine gute User Experience vor allem in Sachen Design gute Planung und sollte von vornherein eingeplant werden. Damit spart man sich zwar Zeit und Geld im Vergleich zu den Änderungen, die erst in der Entwicklung aufkommen.
Neben den großen strategischen Entscheidungen gibt es aber auch einige schnelle Verbesserungen im Design, die die UX auf die nächste Stufe heben können. Und zwar ohne dass alles auf den Kopf gestellt werden muss. Hier ein kleiner Leitfaden für schnelle Verbesserungen:
1. Weißraum geben
Folgendes klingt logisch, oder? Wenn man mehr Inhalt auf kleinen Raum packt, können Lesenden auch mehr Inhalt aufnehmen. Alle, die aber schon einmal auf einer vollgestopften Website waren, wissen, wie groß dieser Trugschluss ist. Wenn die Abstände zwischen den Inhalten zu klein sind, können wir letztlich gar nichts mehr aufnehmen.
Was man also stattdessen machen sollte? Weißraum geben. Größere Zeilenabstände und genug leerer Raum rund um ein wichtiges Element wirken nicht nur ruhiger, sondern helfen uns auch, uns darauf zu konzentrieren. Dadurch gehen wichtige Inhalte nicht unter und User finden sich leichter zurecht.

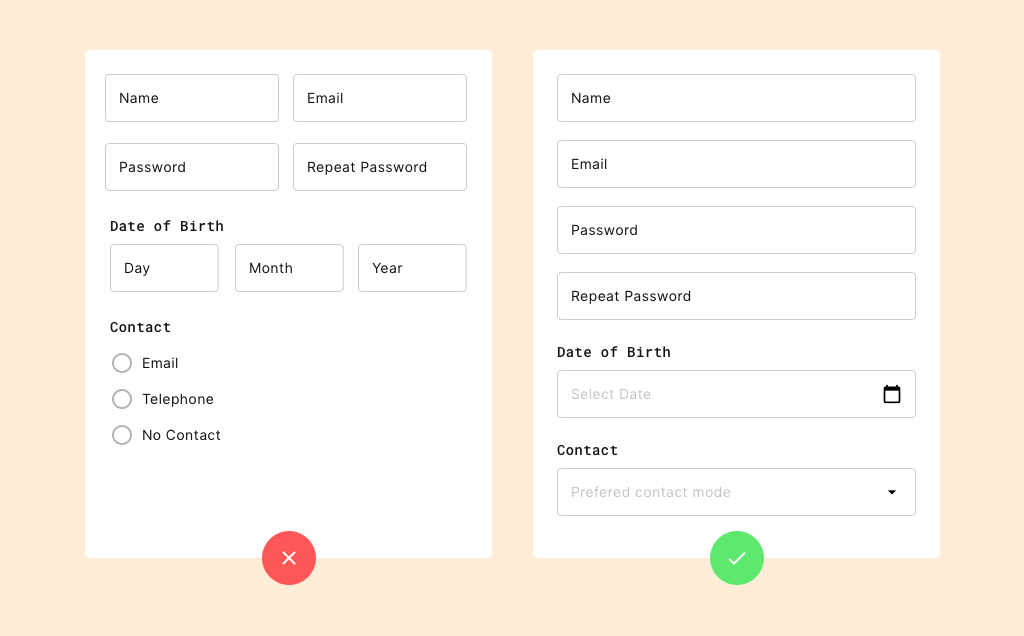
2. Eine geradlinige Formular-Struktur
Ihr habt eure User erfolgreich bis zum Anmelde-Formular manövriert. Alles, was jetzt noch fehlt, sind ihre Daten darin. Viele Formulare machen es ihnen aber unnötig schwer, indem sie nicht rein vertikal verlaufen, sondern hin und her. Das unterbricht den Lese- und Schreibfluss und stellt eine zusätzlich Hürde für sie dar.
Die einfachere Methode ist ein Formular in einer Spalte. Das ist geradliniger, leichter zu lesen und leichter auszufüllen. Wer den Leuten noch einen zusätzlichen Gefallen tun will, spart sich übrigens auch gleich einen Teil der Drop-Down-Menüs. Zum Beispiel für Geburtsdaten.

3. Die richtigen Icons
Wir Menschen sind sehr gut darin, Informationen aus kleinen Symbolen herauszulesen. Das funktioniert auf der Suche nach Toiletten und Treppen genauso gut wie auf einer Website. Downloads, E-Mails, Ordner, Speichern, Öffnen. Wir sind es gewohnt, mit diesen Symbolen umzugehen und sie korrekt zu deuten. Oft in weniger Zeit als wir für einen Text mit gleichem Inhalt brauchen würden.
Das Sprichwort mit dem Bild und den tausend Worten geht aber nur auf, wenn die Leute das Symbol schon kennen. Wenn man Leuten also wirklich helfen will, sollte man bei bekannten Symbolen bleiben und keine neuen Erfinden. Zumindest, wenn man sie nicht erst wieder mit Text erklären will.
4. Klare Navigation
Noch ein Beispiel geklaut aus der Offline-welt: Navigationselemente. Sie sind der Traum auf jedem größeren Flughafen, jeder Autobahnabfahrt und auch sonst immer, wenn jemand in eine bestimmte Richtung will. Websites sind da nicht anders, aber dennoch verwirrt man Leute oft genug durch unklare Angaben.
Die Faustregel, wenn man es besser machen will: Alles dorthin geben, wo die User es erwarten würden. Die Hauptnavigation sollte oben oder links sein und die Anzahl der Menü-Items darf ruhig unter fünf oder sechs bleiben. Bei Apps darf sie auch nach unten wandern. Mit schnellen Tests könnt ihr feststellen, ob euer Aufbau auch funktioniert. Dazu kommen wir aber noch.
5. Die Größe von klickbaren Elementen
Habt ihr schonmal versucht, etwas auf euren Smartphone anzutippen, seid aber fürchterlich gescheitert? Keine Sorge, das passiert allen und ist auch nicht eure Schuld. Viel zu oft sind klickbare Elemente auf Smartphones auf viel zu klein, um komfortabel mit dem Daumen erwischt zu werden.
Deshalb solltet ihr im Design eurer User Interfaces darauf aufpassen, dass sie groß genug sind. Nur so können eure potentiellen User euren CTAs und Buttons auch wirklich folgen. Und das ist schließlich der Sinn der Übung.
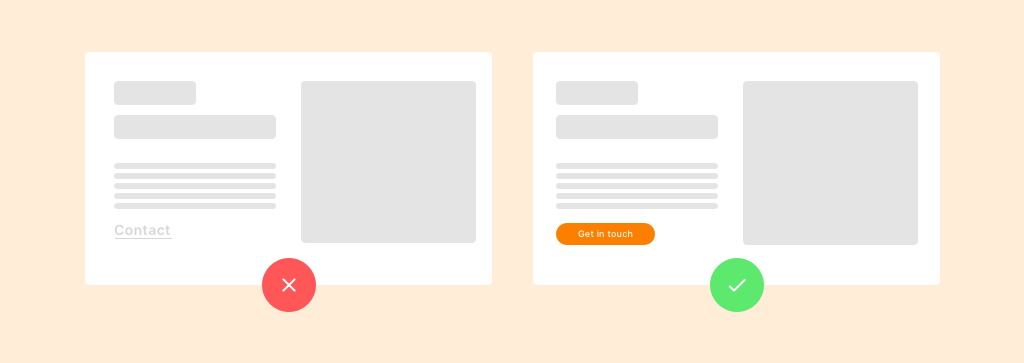
6. Einladende CTAs
Apropos CTAs und Buttons: Alles in eurer Kommunikation läuft auf sie hin und dementsprechend ansprechend sollten sie auch sein. Ein Button sollte groß und sichtbar genug sein, um Aufmerksamkeit zu erregen, aber nicht so groß, dass er abschreckt. Niemand sollte sich fragen müssen: “Kann ich das anklicken?”
Außerdem verhalten sich Buttons wie Immobilien. Die Lage ist alles. Nahe am Angebot des CTA und umgeben von genug Weißraum, um hervorzustechen. Außerdem sollten Buttons rechteckig sein und nicht zu viel Text beinhalten.

7. Die Wahl der Schriftart
Bei der Schriftart gilt – wie so oft – Form follows Function. In erster Linie müssen Leute lesen können, was geschrieben steht. Erst danach kommt die Frage, ob die Schriftart besonders ausgefallen oder hübsch ist. Web-Fonts sind perfekt zum Lesen auf Bildschirmen ausgelegt und schaffen diese Probleme aus der Welt.
Wichtig ist außerdem, dass ihr genug Abstand zwischen Zeilen lasst und den Text nicht zu weit in die Breite zieht. Abschließend noch ein letzter Tipp: Kontrast. Je höher er ist, desto leichter werden sich Leute beim Lesen tun.
8. Die Anzahl der Slider
Websites und Apps verlaufen – ihr erinnert euch noch an die Formulare – von oben nach unten. Slider und Carousels brechen diesen Verlauf auf. Nicht das einzige Problem mit ihnen. Oft sind Slider nicht als solche erkennbar, sondern wirken nur wie große Bilder. Das daneben gleich das nächste steht, ist oft gar nicht erkennbar.
Klar ersichtliche Navigationselemente – Pfeile, Loader etc. – und bereits sichtbare nächste Inhalte können diese Probleme verhindern. Aber selbst mit diesen sollte man die Anzahl an Slidern meist auf ein Minimum beschränken.
9. Unmengen an Text
Wie viel Inhalt solltet ihr auf kleinen Raum packen? Wer beim Punkt Weißraum aufgepasst hat, weiß, dass es nicht zu viel sein sollte. Gleiches gilt für Text. Mit einigen Ausnahmen werden Leute sich nicht durch große Textwüsten kämpfen, um vielleicht doch eine Oase mit relevanten Inhalte zu finden.
Macht es ihnen leichter. Markiert relevante Schlagwörter, gebt vernünftige Zwischenüberschriften und Bilder, an denen sie sich entlanghanteln können. So kommen auch mehr eurer Botschaften wirklich bei ihnen an.
10. Die richtigen Tests
Der letzte und gleichzeitig wichtigste Tipp für eure User Experience: Tests. Testet, was ihr designt habt mit euren potentiellen Usern. Eine Methode dafür sind Click-Dummy-Prototypen. Bei diesem Zugang skizziert ihr Abläufe und Flows in euren Apps und Websites und lasst sie von potentielle Usern verfolgen.
Ihr braucht dafür noch nicht einmal besonders viel Feedback. 95% aller Probleme können in der Regel mit wenigen Usern behoben werden. So bekommt ihr frühes Feedback und könnt adjustieren, noch bevor ihr Ressourcen in die Entwicklung steckt.
Wenn ihr wissen wollt, wie man am besten an Click Dummies herangeht, meldet euch doch zu unserem kommenden Workshop an. Wir geben Insights und leiten euch durch den gesamten Prozess der Click-Dummy-Entwicklung.
Braucht ihr Unterstützung bei UI und UX braucht, die über schnelle Fixes hinweggeht?